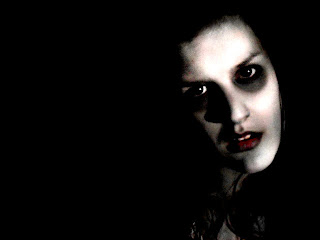
For our ancillary tasks we wanted out villain to be the main focus, especially in the poster. We felt it was more effective to use a scary image to persuade our target audience to see the film. Whilst filming for our teaser trailer we were able to take photos of our villain in the dark, which was an appropriate background.
This was one of the many photos we took with a possibility of being used for our poster or website. The expression on her face could be quite intimidating and scary with the right editing. She is looking directly at the camera and therefor at the audience.
These two photos were edited from the original above. The reason for using red and green was to signify different codes and conventions of a horror film. The red one uses the three gothic colours, red, black and white, and represents blood, murder and is a typical convention of a horror film.
However, the green picture represents our super natural sub-genre and well as jealousy which is part of our narrative.
After consideration, we decided that these pictures faded into the background too much and didnt stand out as much as they should do for a poster, however the angle and expression of the face it really interesting and works well for either a poster of as an image for a website.
This was our final edit of this particular photo and found that is was far more effective than the others. The features of the face are far more defined, it uses the three gothic colours again and the pale white skin and dark eyes help the face stand out. The character looks more intimidating and scary.
Saturday, 18 December 2010
Photography for Ancillary Tasks
Sunday, 28 November 2010
Typography development
As we created are own style of typography; we wanted to experiment with different shades of colour to create a title which instantly stands out. We focussed on using the colour red due to the connotations of blood, death and fear; keeping to the genre of supernatural horror. Using Serif Draw Plus, the software enabled us to adjust the bightness and contrast of the lettering, whilst also having a darkened border aroung the individual letters to create a 3D effect. We came to the conclusion that the darkened shades of red created a more threatening and un-nerving impression on the audience, therefore we kept to this style. We did attempt using a darker colour of grey, however it didn't keep the same glow effect as the lighter reds.
By exprimentating with the using of tag lines in a simplistic, white typograpghy; we presented a gothic style of colour. Both the red and white typograpghy stood out against the stark black background, which emphsized the supernatural horror genre.
Sunday, 21 November 2010
Typography for our film title
http://www.searchfreefonts.com So far we have created our typography individually using our own software - For a change I researched font styles which would suit our particular genre of supernatural horror and revenge. The results show a great diversity between fonts and the impact it may have on the audience. In particular, I think that the most effective font style for our narrative our those which look handwritten. They could create an unsettling atmosphere along with the combined efforts of the background and imagery on the poster.
Thursday, 11 November 2010
Typography Experimentation
Typography
For our teaser trailer, poster and website we need the title of our film to catch the audience's eye, be exciting and stand out. It also needs to represent our choice of genre and link in with our main character. Here is some experimentation:
This typography was made on a software called Serif Drawplus 8. I used an original font then modified it by dragging the edges of each letter into a point. I think this worked well as it could be portrayed as childlike because of the way it has been written, however, the sharp edges of each letter represents our selection genre well as it shows danger and threat. We all decided we liked this font the most so we used it as a template.
I then added a green glow to the same typography and this linked to our supernatural sub-genre. We feel that the right message is beginning to be portrayed. At the beginning we looked at having both black and white backgrounds to see which looked better, here i feel a black background would emphasise our chosen genre and white doesn't portray the right message.
I changed the background colour to black because i feel it represents our type of horror better than white would. I changed the colour of typography to white and used the same effect as the typography before. Unfortunately it didn't come across in the same way, however the colour is particularly effective and catches the audience's eye immediately.
We thought that this font reminded us too much of 'The Hulk' and doesn't portray the right message.
Friday, 5 November 2010
Poster and Website designs
Website initial ideas: Here are the original annotated designs of our website, promoting the film 'Vendetta'. After the research and gathering opinions of current film websites, we focussed on designs which would represent the villain as a menacing, supernatural being, whilst also keeping a user-friendly interface.
Poster initial ideas: Similarly to the website, our main focus was to attract the audience and create a teaser poster through the fearful representation of the villain. We also included designs with the protagonist the main focus, forcing the audience to empathise with the powerlessness of the victim. Here are the annotated designs.
Poster initial ideas: Similarly to the website, our main focus was to attract the audience and create a teaser poster through the fearful representation of the villain. We also included designs with the protagonist the main focus, forcing the audience to empathise with the powerlessness of the victim. Here are the annotated designs.
Thursday, 4 November 2010
The Dark Knight - Website Analysis
As the website loads, this appears on the screen. Although the colours/font used could link to the film, it doesn't hold the visitors attention. The website does take a while to load due to the complex graphics and animations, which could also lose the users attention. We would aim for this not to be the case on our website, as we would try to keep it simple to keep loading times to a minimum.
This front page of the website has the trailer playing, and the film that is "now available on blu-ray and dvd" clearly shown. It is clear and user friendly as all the links such as "enter the site" are on screen, without having to scroll down.
 If you click to enter the website, this is the next page that appears. The background image links to the film without distracting the user too much from the links, the dvd and any other information on the website. The menu that appears at the bottom has a button that you click to show all of the different options. The colours use link to the film well, and the text is clear to read. Other information such as the director, age rating etc are written at the bottom of the webpage, but the user would need to scroll down to see these. This is effective as it does not remove anything from the main part of the website, but still has any extra information clealy demonstrated.
If you click to enter the website, this is the next page that appears. The background image links to the film without distracting the user too much from the links, the dvd and any other information on the website. The menu that appears at the bottom has a button that you click to show all of the different options. The colours use link to the film well, and the text is clear to read. Other information such as the director, age rating etc are written at the bottom of the webpage, but the user would need to scroll down to see these. This is effective as it does not remove anything from the main part of the website, but still has any extra information clealy demonstrated.Wednesday, 3 November 2010
Quarantine Website Analysis
The first screen from the Quarantine website has a link to buy the DVD and Blu-Ray. The image in the background is of the main character looking scared, edited to seem as if it has been captured through CCTV footage, which reflects the general nature of the film. The trailer takes up a significant portion of the screen, which will immediately draw people's attention to it. It plays automatically which increases the ease of use. There are links to photos, a game and a blog, among other things, which caters for everyone's interests.
The loading page for the website is the footage from the last clip in the trailer, played on a loop. This keeps the audiences attention and is much more interesting than just a black screen with a loading bar at the bottom. Once the page has loaded, the woman is dragged away and this is designed to shock people and to give an insight into the tense and scary nature of the film. For our own website, we are interested in playing an animation, because it will allow the audience to gain an insight into the genre and themes of our film, and offers a more interesting way to wait.
Once onto the main site, link options are displayed as soon as the mouse hovers over different sections. These include; video, gallery, game, about the movie, promotions, downloads and social networking. These links are set on the backdrop of the profile image of an apartment complex, which is where the film is set. The image itself is creepy, with the inclusion of flickering lights and fuzzy TV screens. The idea of hovering over something for it to appear is quite interesting and would be good to include, but it should be made obvious where to look for the different options, or it will decrease the ease of use.
The loading page for the website is the footage from the last clip in the trailer, played on a loop. This keeps the audiences attention and is much more interesting than just a black screen with a loading bar at the bottom. Once the page has loaded, the woman is dragged away and this is designed to shock people and to give an insight into the tense and scary nature of the film. For our own website, we are interested in playing an animation, because it will allow the audience to gain an insight into the genre and themes of our film, and offers a more interesting way to wait.
Once onto the main site, link options are displayed as soon as the mouse hovers over different sections. These include; video, gallery, game, about the movie, promotions, downloads and social networking. These links are set on the backdrop of the profile image of an apartment complex, which is where the film is set. The image itself is creepy, with the inclusion of flickering lights and fuzzy TV screens. The idea of hovering over something for it to appear is quite interesting and would be good to include, but it should be made obvious where to look for the different options, or it will decrease the ease of use.
Sunday, 31 October 2010
Genre Theory
The principle characteristics of genre:
- Genre’s overlap, with boundaries transcended
- Hybridity (a mix of genres)
These can be followed or subverted!
Nicholas Abercrombie
- States that now and in the future, genres and more ‘permeable and looser’.
- Semiotics - a frame for the watching experience –the expectations of genre are so fixed through the use of codes and conventions.
Todorov and Hirsch
- Looks at the textual structure of film.
- Scientific approaches – encourages interaction and involvement
- Single genres – structural approach – canon for a genre
- Transhistorical – a continuation of literature and a reincarnation of myth.
- Transitional – A dynamic paradigm (predictable development) Adopts to trend, culture, history, politics, technology etc.
Our website
Our group quickly brainstormed what features we think would be effective in our website to ensure a simple, user-friendly design.
- Have the title positioned at the top of the page
- The teaser trailer embedded into the website on the front page, however not to be played automatically.
- An option to download the films poster
- Links to DVD's, downloads, merchandise and information about the film.
- Whilst the website loads, keep a black screen and then introduce the site with the short, snappy shot from the film. This will set the genre as horror for the consumer.
- On the home page, have the non-diagetic sound of a quite music box playing - it will create an eerie atmosphere and links perfectly to our film idea.
- Have the predominant colour of the website as black - incorporate and image from the film (our favourite idea so far is to have empty swings) - relates to our narrative and genre.
Legality and websites
The more successful a film is, the more likely that fans would want to buy products which provide more information about the film; for example, interviews with cast, character profiles and merchandise. It is certain that companies do not just make money by selling DVD's - due to the developing nature of the media and easy access to the internet, websites are necessary for promotion and success.
There are certain requirements which websites have to follow and abide by the rules - this applies when the company advertises a product, has an online magazine and sells products.
- E-commerce and distance selling regulations may apply even if you are only using your website for promotion and not to actually sell products or services online – need to provide information about the business.
- Data protection regulations apply if you are collecting information from your visitors through online forms, by e-mail or telephone – this is crucial when fans interact on the website in competitions, purchasing merchandise etc.
- Trade descriptions - If you are describing your goods or services online then your descriptions must be accurate and not misleading.
- Access for users with disabilities is an important issue, and parts of the Disability Discrimination Act of 2004 may affect websites – need to take in consideration to have a user-friendly website, with clear font style, size and colour with simple links.
- Intellectual property rights - have rights regarding the information that you publish on your site through international copyright laws. Cannot infringe anyone else’s rights – therefore will need permission to use other people's logos, images or text before you include them in your site.
- The EU 'Anti-spam' laws - the 'Privacy and Electronic Communications (EC Directive) Regulations 2003' only relate to web sites if 'Cookies' are used to track visitor behaviour. You have to tell users that you are using cookies, explain why and show them how to switch them off.
Websites
Websites are designed to advertise a product, and they are essential when promoting recently released films.
They are judged in 5 categories:
Functionality
- Access - how easy it is to get what you want?
- Speed - how compact is your web design?
- Legality - Copyright and law-awareness of boundaries
Design
- Typography - font styles and the range of fonts for different information
- Artistry - needs to suggest the genre
- User friendliness - the ease of use, simple and straightforward links
- Clarity - easily read and followed
- Aesthetics - colour harmonies and relations to genre of film
Content
- Purpose - freebies, merchandise etc.
- Fan base - link to downloads and memorabilia
- Information process - need synopses to link to film and give people a taste of the film to come
- Verbal expression - quality of grammar
- Attention to detail - create a unified, not dysfunctional website, where the sound links don't sound intrusive
Originality
- Quality of predictive research - find out what people like from existing websites
Overall effectiveness
- Where the strengths lie
We were able to expand this and find out what our media class thought about existing websites - the strengths and weaknesses:
Strengths
- Search box
- Clear headings and links
- Special visual effects
- Colour which relates to the genre
- Connotations and links to genre through imagery and animation
- A user friendly page
Weaknesses
- Blocked links
- No imagery
- Not user friendly
- Pop-ups
- When the trailer starts automatically
- An introduction
- Advertisements
- Sounds from other websites
- Not enough links - specifically a 'home' link
- The design doesn't fit on to a computer screen, which requires the user to scroll horizontally.
Wednesday, 20 October 2010
Saw 6 - Website Analysis
As you first open the website, an image appears as the website loads. This is effective as it intrigues the viewer, and doesn't allow them to become bored of waiting and leave the webpage. This would be something we could use on our website. The black background clearly highlights the image and text used. These are placed directly in the middle of the webpage, as this is where the viewers eye falls.
 This is the main page for the website. It is effective as the trailer is playing, with an option to turn audio off. As it plays automatically there is no option for the user to play it. On our website, we would prefer the user to be able to choose whether to play the trailer or not. There are no links to other pages on the website, and you have to scroll down to look at the rest of the page (with links to facebook, and links to the official store etc)
This is the main page for the website. It is effective as the trailer is playing, with an option to turn audio off. As it plays automatically there is no option for the user to play it. On our website, we would prefer the user to be able to choose whether to play the trailer or not. There are no links to other pages on the website, and you have to scroll down to look at the rest of the page (with links to facebook, and links to the official store etc)
 This is the main page for the website. It is effective as the trailer is playing, with an option to turn audio off. As it plays automatically there is no option for the user to play it. On our website, we would prefer the user to be able to choose whether to play the trailer or not. There are no links to other pages on the website, and you have to scroll down to look at the rest of the page (with links to facebook, and links to the official store etc)
This is the main page for the website. It is effective as the trailer is playing, with an option to turn audio off. As it plays automatically there is no option for the user to play it. On our website, we would prefer the user to be able to choose whether to play the trailer or not. There are no links to other pages on the website, and you have to scroll down to look at the rest of the page (with links to facebook, and links to the official store etc)Tuesday, 12 October 2010
Typography in posters
The colour scheme of the title follows the colours shown in the imagery, with the colour being drained from the text the further away it is from the imagery, creating a faded effect. Compared to other horror films, yellow is a prominent colour, with its purpose to highlight the darkness of the film and portray an unsettling narrative.
The title is positioned in the top, centre of the poster, where the eye naturally settles on the page. It is emphasized due to the use of a stark black background.
It is a not typical of a horror film, but the emotionless typography with serif font brings a sense of the unknown, consequently intriguing the audience.
The colour of the typography is white, and is emphasized by the black background. The use of a black and white background means that the audience is immediately drawn to the coloured imagery.
The tag line used is in very small font, forcing the audience to try and make out what it says, focusing strongly on the poster. In addition, the title and the tag line have the same font style, with purpose to relate to the film.
The style of font is also emotionless – where by the audience is not able to grasp the horror genre by the title. Due to its simplicity, it leaves a sense of the unknown, leaving the audience questioning.
In this poster, the imagery is a stronger persuasive technique than the title – due to the titles size and positioning. It is positioned just below the image, and stands out, making it clear for the audience.
Typography Examples
This text looks like its written in blood, but also has a scratchy style to the lettering. The number “4” could relate to a younger target audience, as it is "text" language. The red colour represents blood, death etc but is also challenged by the image of a heart as it represents romance, but has blood underneath. It also says valentine on the heart (box of chocolates) The audience quite a lot of narrative from the poster, could possibly be obsession. Also the language used at the bottom creates intrigue, but is written in the same way as the title.
Although this doesn't fit the genre of our teaser trailer, the typography used is interesting. The title is very clear and simple to read. It is also the first thing that the eye is drawn towards, and it is in the golden section. The colour of the typography changes through the word depending, and contrasting with the background. The black and white colouring could repestent conflict between the characters. The woman standing in the back is wearing a red dress, which comes with all the connotations of being seductive, promiscuous, and sexually dominant, and could be the character to be feared or disliked in the film.
We really like this example of typography, as the lettering and whole words are still very clear and easy to read, but also has a hidden message. When you look closely, the audience can see that the shape of a corner of a shower is shown in the lettering, and as it gets closer to the bottom the amount of red blood increases. It uses the 3 gothic colours, red white and black. At the beginning the audience are attracted to the blood at the bottom, but they have to really focus to see what it is, which creates intrigue about the event.
All of these examples of typography could influence our decisions made when creating our typography.
Typography Inspiration
We have started to analysis different typography styles to help us decide what typography we can use for our poster, film magazine cover or website. These are a few examples we found that are quite interesting. The first one we thought could represent our horror film well, it used the three main gothic-horror colours, red white and black. The lettering appears to be on smeared blood, which represents danger, threat, murder, etc. The black lines around the lettering could represent sharp objects such as barbed wire. Eventhough there is a lot of imagery in this style of typography, the word 'sample' is still visable and can be clearly read.
This is the second style of typography we looked at. The lettering is very clear and the bright UV-like colours make it quite eye-catching. However we thought this style wouldn't work as well as the one before because it doesnt represent our particular genre. But the water marks around the lettering create an interestinf effect and we could possibly use this idea and use red to represent blood, danger, threat, etc.
Labels:
Analysis,
Anchorage,
Research,
Typography
Monday, 11 October 2010
Anchorage Ideas
After analyising 'The Grudge' poster and website we looked at the trailer for different anchorage ideas and how to transmit titles into our teaser trailer.
Theses were the first title in The Grudge trailer, it is transmitted through the the visual effects on the screen, it's in the style of the villains hair being whipped across the screen, and this is one of the character's key features. Each letter uses the same affect at a slow pace so the audience has time to read the title.
The whole title isn't visable for the same amount of time, and gripping words have been used such as 'dies' and 'powerful Rage', this gives the audience more information about the narrative.
The second title 'a CURSE is left behind' uses emotive language which creates fear amoung the audience as well as intrigue. By using black anchorage on a white/blue background creates contrasting connotations and mystery which relates to this film being a 'supernatural horror'.
The Next Two Titles:
it never forgives
it never forgets
THE GRUDGE
These next few titles name the villain as 'it' which suggests to the audience that this 'thing' isn't human. The last title is capitalised just to indicate the name of the film and create a dramatic impact. Overal the anchorage used in this particulat trailer has used the same font, size, colour and the same transmissions.
Theses were the first title in The Grudge trailer, it is transmitted through the the visual effects on the screen, it's in the style of the villains hair being whipped across the screen, and this is one of the character's key features. Each letter uses the same affect at a slow pace so the audience has time to read the title.
The whole title isn't visable for the same amount of time, and gripping words have been used such as 'dies' and 'powerful Rage', this gives the audience more information about the narrative.
The second title 'a CURSE is left behind' uses emotive language which creates fear amoung the audience as well as intrigue. By using black anchorage on a white/blue background creates contrasting connotations and mystery which relates to this film being a 'supernatural horror'.
The Next Two Titles:
it never forgives
it never forgets
THE GRUDGE
These next few titles name the villain as 'it' which suggests to the audience that this 'thing' isn't human. The last title is capitalised just to indicate the name of the film and create a dramatic impact. Overal the anchorage used in this particulat trailer has used the same font, size, colour and the same transmissions.
The Grudge - Website Analysis
As you first click on The Grudge website, this title screen appears, with the DVD cover on show. The links down the side of the page allow you to "Enter the site" or visit other pages such as the "Trailers and Clips". There is also a link which allows the visitor to read a little about the "Synopsis". All of these links are easily accessible and user friendly.
The colours used are colours typically associated with horror, with a black background and red text colour. The lighting used in the photo suggests a dark side to the film.
As the user clicks on "Enter the Site", the full website launches and an intro to the film beins. The screen is completely black, and images appear with flashes (similar to camera flashes) along with text to introduce the storyline of the film.
Following the intro, the interaction with the viewer continues, as they put in their name and initials.
There is very little information on the screen. The use of a completely black screen with a focal point makes it very clear, and is very effective in conveying the genre and general theme of the film.
The colours used are colours typically associated with horror, with a black background and red text colour. The lighting used in the photo suggests a dark side to the film.
As the user clicks on "Enter the Site", the full website launches and an intro to the film beins. The screen is completely black, and images appear with flashes (similar to camera flashes) along with text to introduce the storyline of the film.
Following the intro, the interaction with the viewer continues, as they put in their name and initials.
There is very little information on the screen. The use of a completely black screen with a focal point makes it very clear, and is very effective in conveying the genre and general theme of the film.
Subscribe to:
Comments (Atom)